- I have reinstalled the webpack and the webpack-dev-server and it worked thanks! – yonBav Feb 18 '17 at 14:25. You are Welcome 👋. Try also to use npm run build instead of npm build and npm run xxx instead of npm xxx. – Abdennour TOUMI Feb 18 '17 at 14:26.
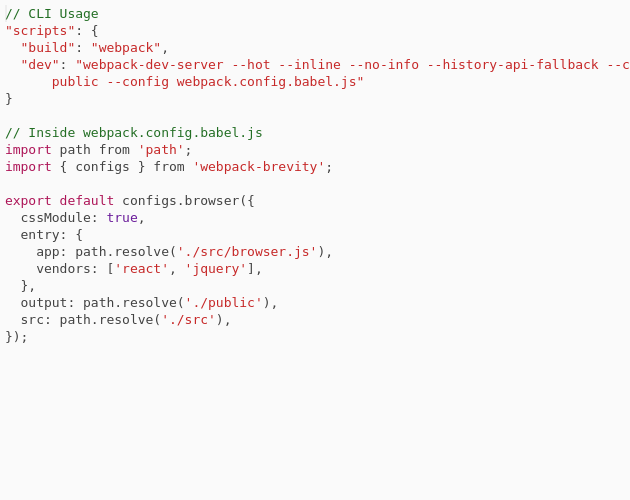
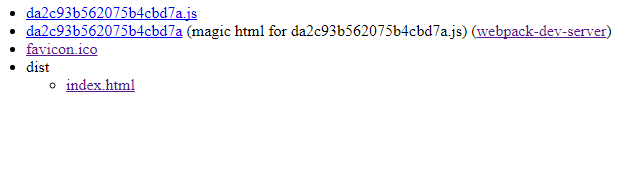
- WDS works by holding your bundled files in memoryon the dev server. This allows for the quick diffing and serving of changes to application assets as they change during development. WDS “stores” these files at the output.publicPath. The following gist contains the webpack config I will reference throughout this post.
Webpack Dev Server is a development time HTTP web server with built in support for Hot Module Reloading (HMR), which can help you rapidly build websites. HMR enables you to see your changes on screen much faster by enabling more incremental builds. How to set up Webpack Dev Server. To use Webpack Dev Server, start as follows.
Use webpack with a development server that provideslive reloading. This should be used for development only.
It uses webpack-dev-middleware under the hood, which providesfast in-memory access to the webpack assets.
Table of Contents
- Usage
Getting Started
First things first, install the module:
Note: While you can install and run webpack-dev-server globally, we recommendinstalling it locally. webpack-dev-server will always use a local installationover a global one.
Usage

There are two main, recommended methods of using the module:
With the CLI
The easiest way to use it is with the CLI. In the directory where yourwebpack.config.js is, run:
Note: Many CLI options are available with webpack-dev-server. Explore this link.
With NPM Scripts
NPM package.json scripts are a convenient and useful means to run locally installedbinaries without having to be concerned about their full paths. Simply define ascript as such:
And run the following in your terminal/console:
NPM will automagically reference the binary in node_modules for you, andexecute the file or command.
The Result
Either method will start a server instance and begin listening for connectionsfrom localhost on port 8080.

webpack-dev-server is configured by default to support live-reload of files asyou edit your assets while the server is running.
See the documentation for more use cases and options.

Browser Support
While webpack-dev-server transpiles the client (browser) scripts to an ES5state, the project only officially supports the last two versions of majorbrowsers. We simply don't have the resources to support every whackybrowser out there.
If you find a bug with an obscure / old browser, we would actively welcome aPull Request to resolve the bug.
Support
We do our best to keep Issues in the repository focused on bugs, features, andneeded modifications to the code for the module. Because of that, we ask userswith general support, 'how-to', or 'why isn't this working' questions to try oneof the other support channels that are available.
Your first-stop-shop for support for webpack-dev-server should by the excellentdocumentation for the module. If you see an opportunity for improvementof those docs, please head over to the webpack.js.org repo and open apull request.
From there, we encourage users to visit the webpack Gitter chat andtalk to the fine folks there. If your quest for answers comes up dry in chat,head over to StackOverflow and do a quick search or open a newquestion. Remember; It's always much easier to answer questions that include yourwebpack.config.js and relevant files!

If you're twitter-savvy you can tweet #webpack with your questionand someone should be able to reach out and lend a hand.
If you have discovered a
Contributing
We welcome your contributions! Please have a read of CONTRIBUTING.md for more information on how to get involved.
Webpack Dev Server Cross Domain
Attribution
Webpack Dev Server Cors
This project is heavily inspired by peerigon/nof5.